Blog

Use the “Dependencies” tab on each function added to a Microsoft Dynamics CRM entity to avoid javascript errors
Do you have a large team of developers that customize Microsoft CRM? Do you ever run into a problem when one developer removes a field from a form and then someone else’s javascript function throws an error?
One of the best ways to avoid this issue is to use the “Dependencies” tab on each function added to a MSCRM entity.
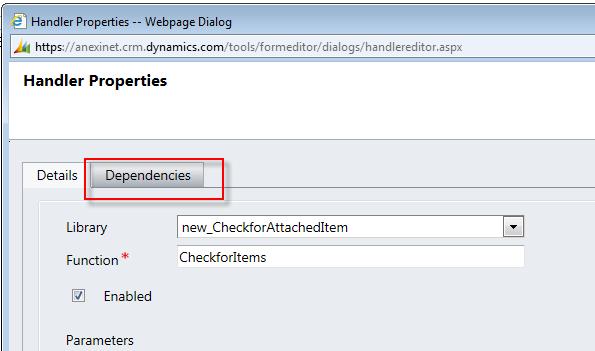
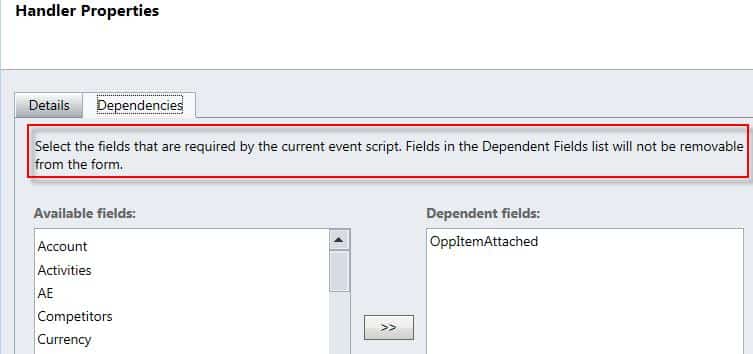
After adding your function to a web resource, you then call your function from a form event (onLoad, onSave, onChange). Within the Handler Properties dialog box of the added function, there is a tab called “Dependencies”. By adding fields to the right, it will lock those fields on the form unless removed from this list.
So write your function. Add it to an event. Add any field within your function to the “Dependencies” list. Save and publish.
Now if another developer tries to remove your field from the form, they will be warned that it is locked and being used by a web resource.
Of course updating the list is necessary when updating your function. Always remember to remove any fields that have been removed from your code.